The database acts as a single source of truth in most modern applications. Backend applications typically expose APIs for CRUD operations to query and mutate values in the underlying data store.
Based on the authentication scope of the user, the users should be allowed to fetch/update/create/delete entities in the database. With strong Role-based access control(RBAC), CRUD operations can be resolved directly off of the database.
AppSync is a managed service from AWS that exposes a GraphQL interface to interact with the API. It collects data from and resolves queries and mutations from multiple data sources. An Aurora Serverless Cluster can be used as a data source. In this tutorial, I will take you through how to resolve mutations directly off of the Aurora in AppSync.
AppSync uses Apache VTL resolvers to transform GraphQL requests from the client into requests to the data source.
It provides support for the reverse as well. It translates the response from the data source into a GraphQL response.
For example
The above request needs to be transformed into
This tutorial assumes that you have a good understanding of
In this tutorial I will take you through how to
resolve create mutations directly off of the database and return the newly created entity. resolve update mutations directly off of the database and return the updated entity. resolve delete mutations directly off of the database and return the deleted entity. (We will soft delete records from the database i.e “deleted_at = NOW()”) Starter Project Please clone the following repository: https://github.com/wednesday-solutions/appsync-rds-todo-starter .
This project:
consists of a CD pipeline that will create the required infrastructure (including the PostgreSQL DB) and deploy your AWS AppSync application using the serverless framework has queries to fetch users, notes, and lists. uses AWS Lambdas as a data source to resolve queries Through the course of this tutorial, we will add support for mutations to this application.
Setup the database Run the setup-local.sh script which will run the database migrations
Adding PostgreSQL Aurora Serverless as an AppSync data source Step 1 Create an rds folder with a datasources.yml file in the resources folder
Step 2 Copy the snippet below in the newly created datasources.yml
The type of the data source is RELATIONAL_DATABASE and its name is POSTGRES_RDS The awsSecretStoreArn in the config contains the credentials required for AppSync to access the database. Step 3 Copy the snippet below in the serverless.yml
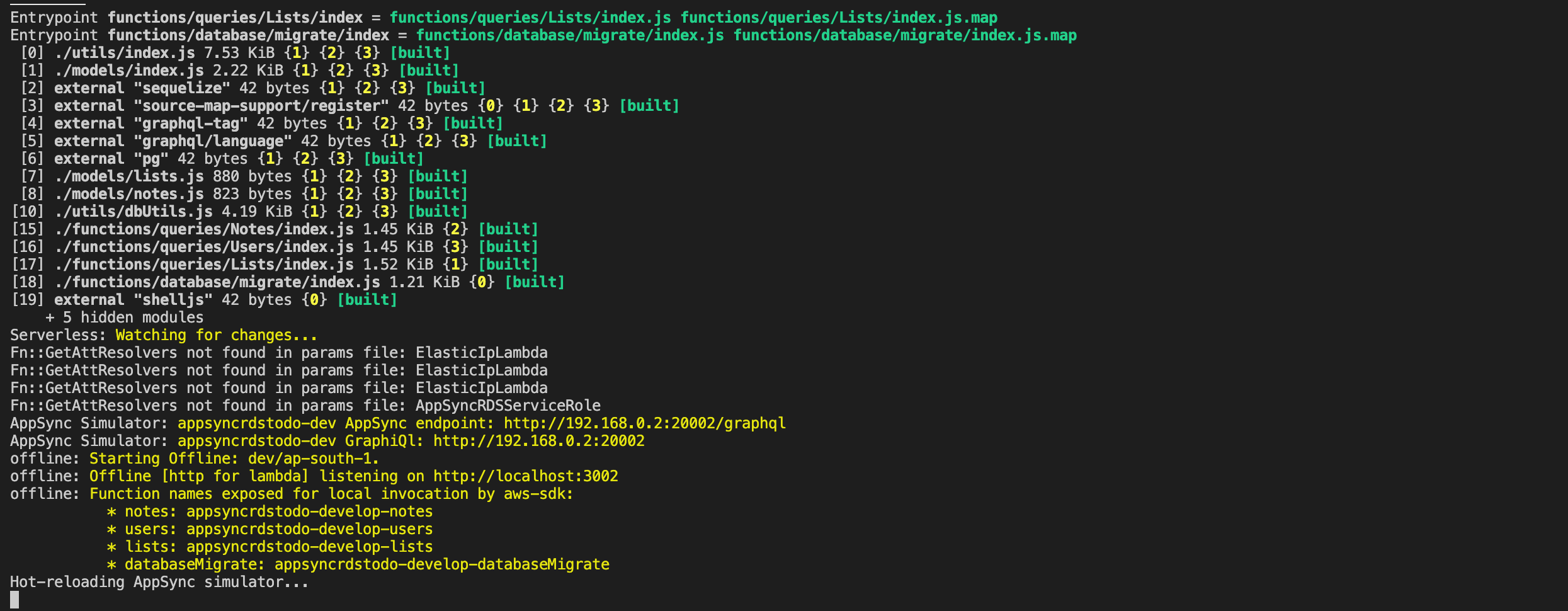
Step 4 Run yarn start-offline . It should execute without any errors.
Commit the progress so far.
Exposing create mutations by adding them to the schema.graphic Step 1 Add the mutations and types for create
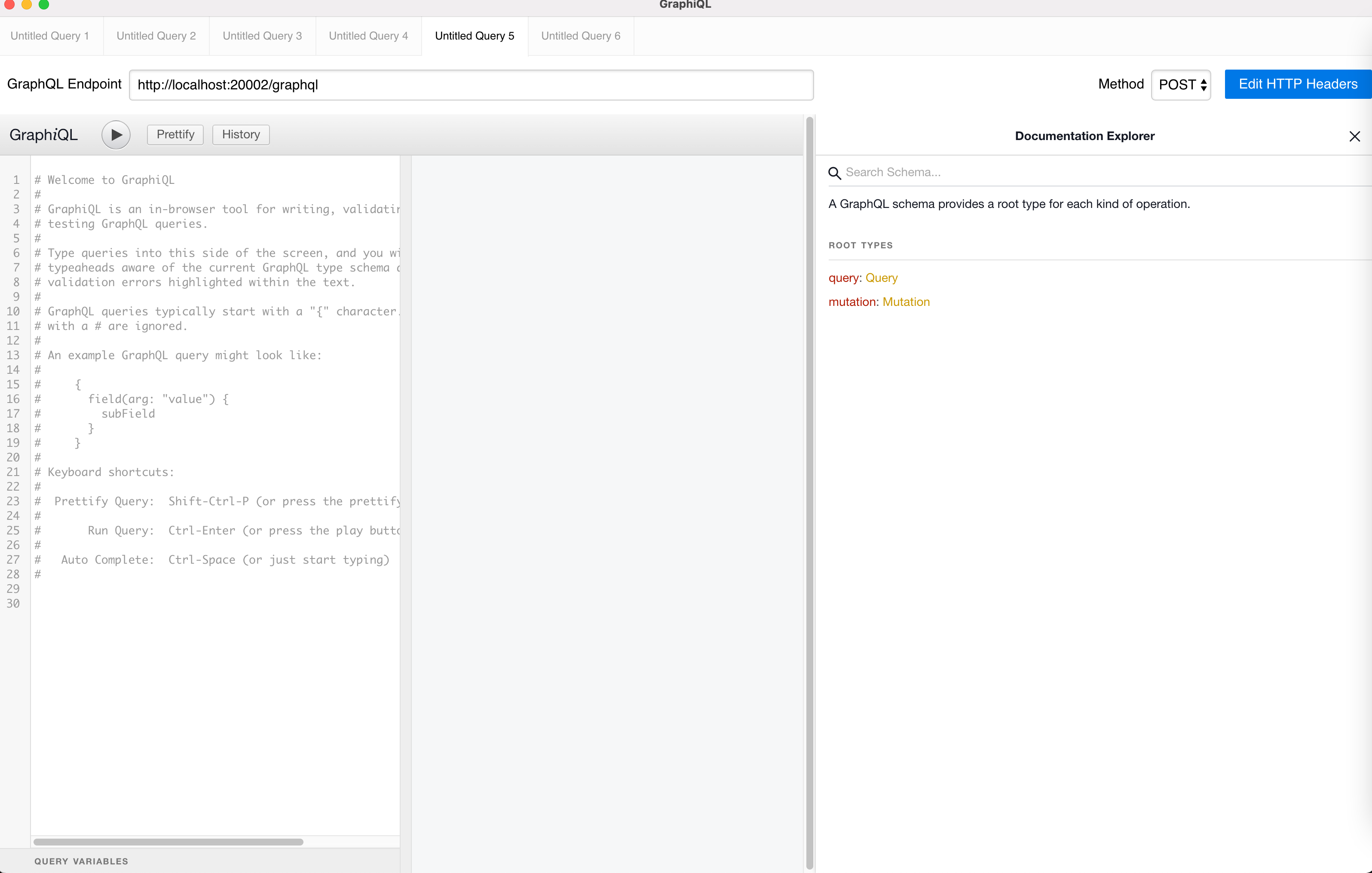
Step 2 Go to GraphQL or any other GraphQL IDE .
For macOS, you can download it from here: https://www.electronjs.org/apps/graphiql
In the Docs pane on the right you will be able to see the newly added mutations as shown below
Click on createNote
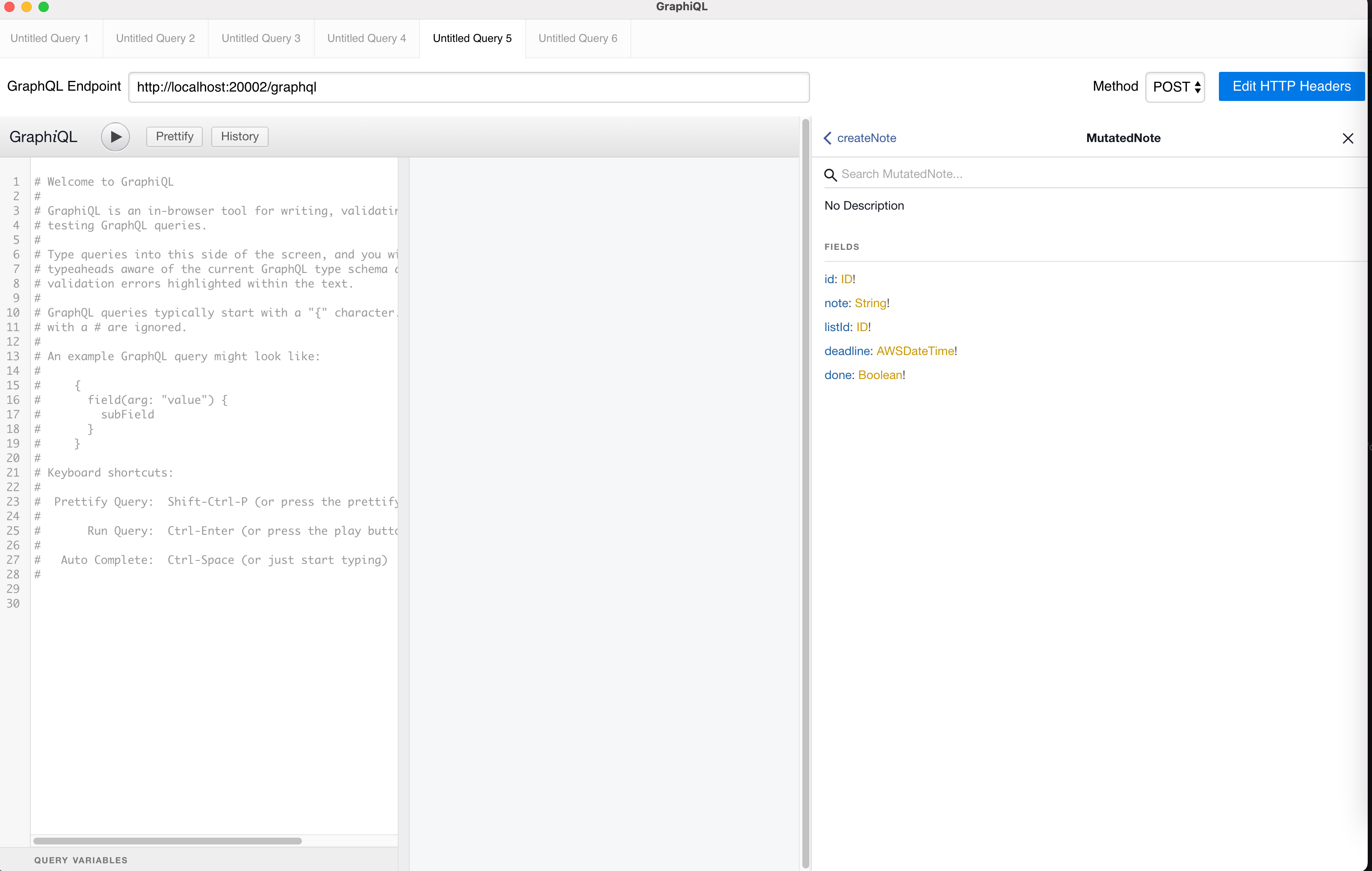
Click on MutatedNote
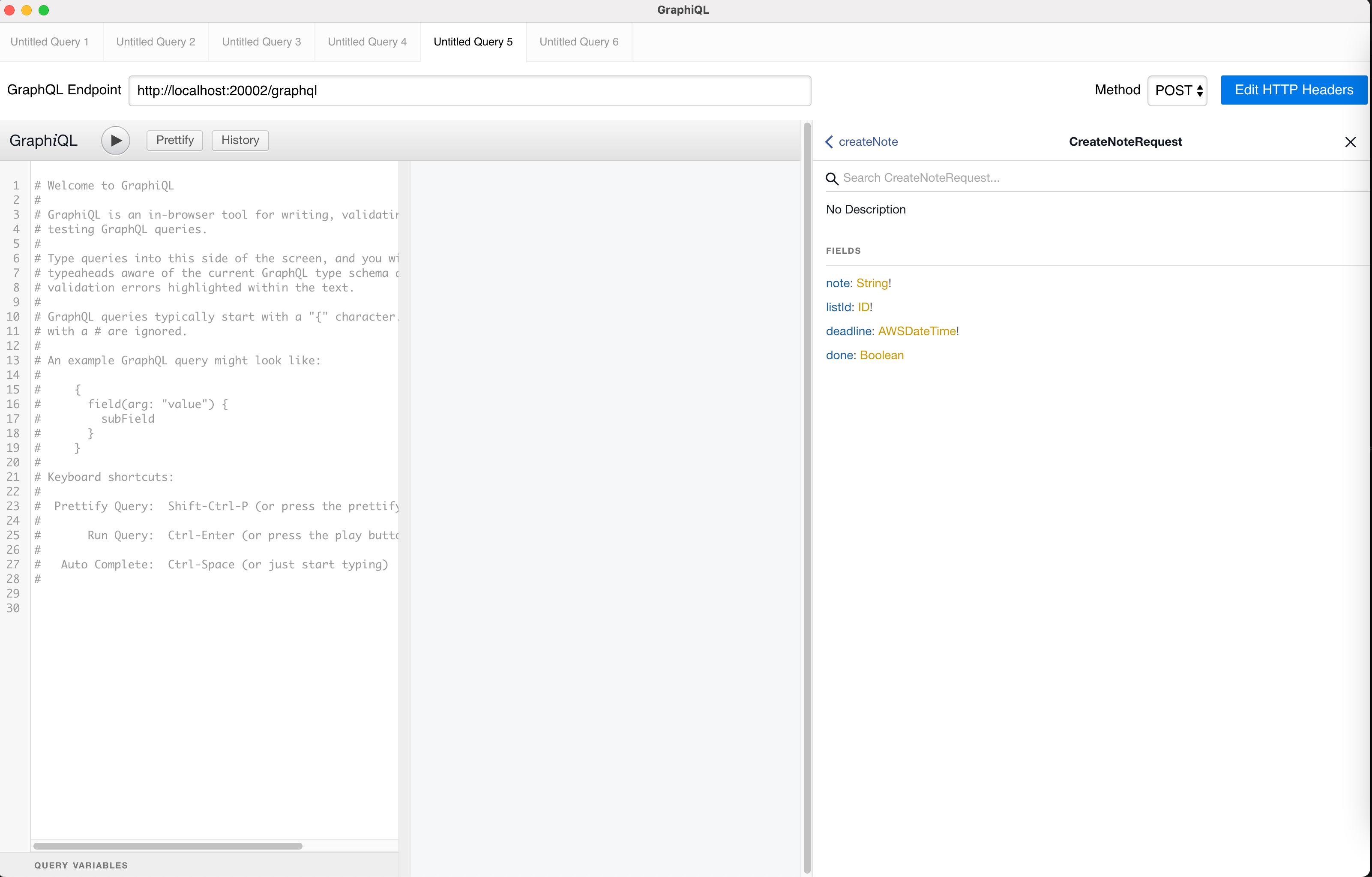
Go back and click on CreateNoteRequest.
Similarly, you can go through all the other newly created mutations.
Since the data source and resolvers for the mutations have not been wired in, invoking the mutation will result in an error
Commit the progress so far.
Before you move on, here’s a tip top C Execs already know: LeadReads is your source for exclusive digital product insights and stories. Don’t miss out!here . Add resolvers for create mutations Step 1 Create a folder for mutation resolvers.
Step 2 Create a new file for the createList request resolver.
Copy the snippet below
We need to convert the incoming GraphQL into SQL statements to
create a record in the database return the created record According to the convention, the GraphQL request is in camelCase. However, the database columns are snake_case.
Iterate over the keys in the args.input Convert each key from camelCase to snake_case Boolean values are stored SMALLINT in the database. If the value for input[property] is boolean we convert it to 0/1, so it can be inserted into the database. Stringify the values and columns array. Replace square braces [] with round braces () This is a hack because the velocityjs engine handles stringification slightly differently. So adding this makes sure that our resolvers work both locally as well as on the deployed instance. Step 3 Create a new file for the createNote r equest resolver.
Copy the snippet below
Step 4 Create a new file for the createUser request resolver.
Copy the snippet below
Step 5 Create the response resolver for all the mutations.
Copy the snippet below in the newly created file.
Convert the DateTime value from the database into an ISO Date Time. When using RDS as a data source AppSync isn’t able to handle AWSDateTime out of the box. Convert the snake_case column names to camelCase. Step 6 Create the mutation mapping templates for the create mutations
Copy the snippet below in the newly created file
Register the mutation mapping templates in the serverless.yml
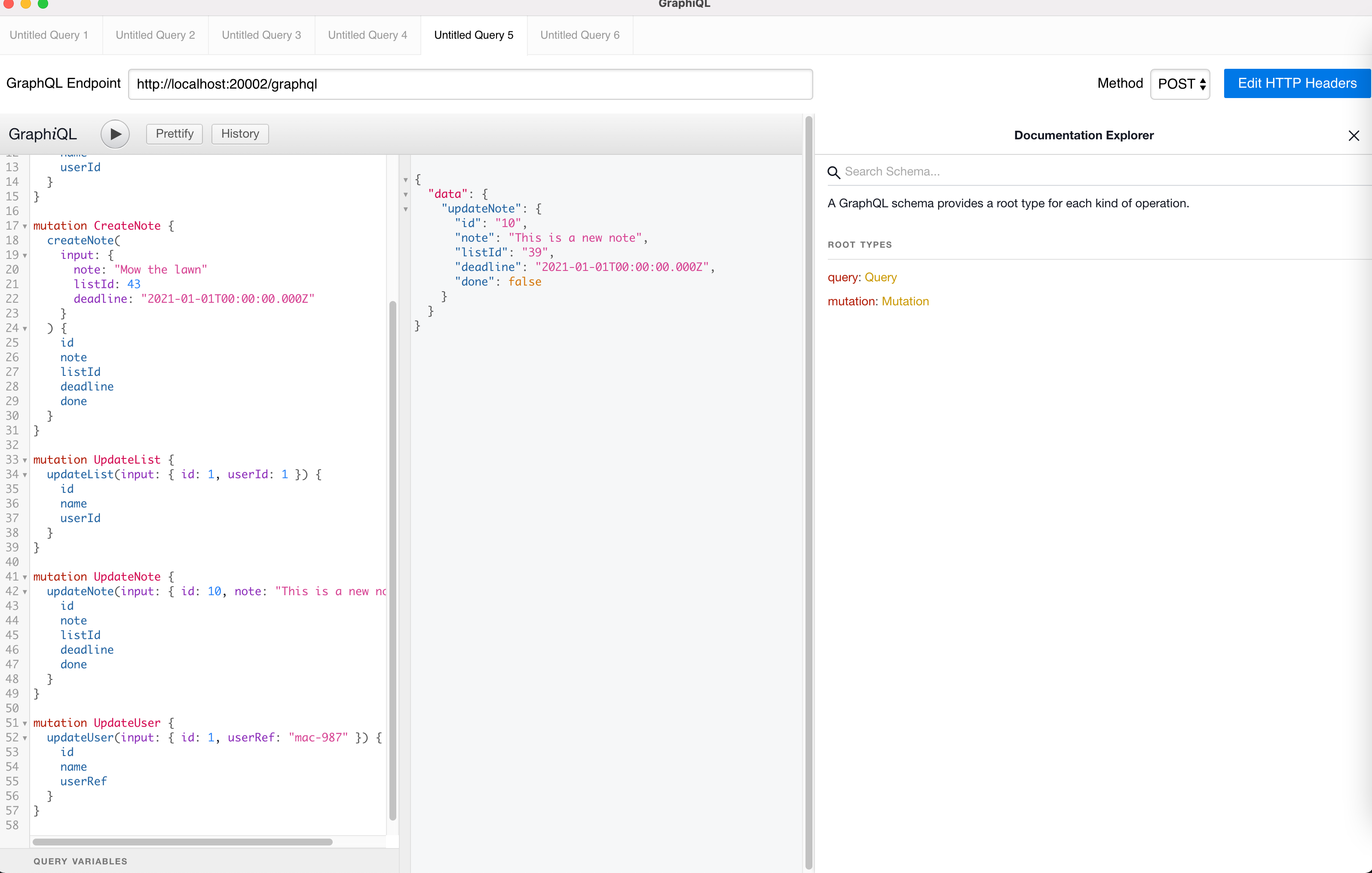
Run the application using yarn start-offline and execute the newly created mutations.
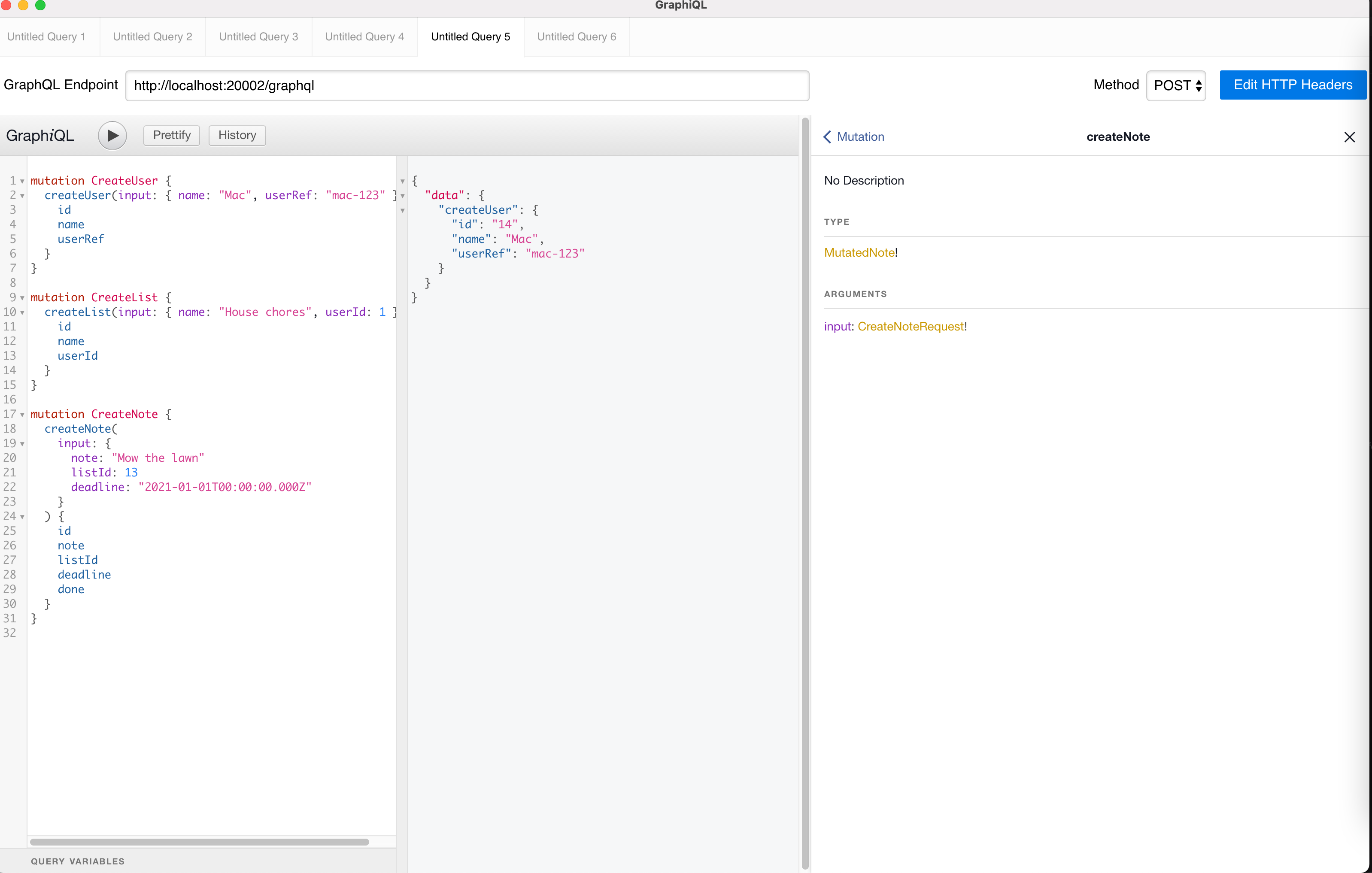
Create User
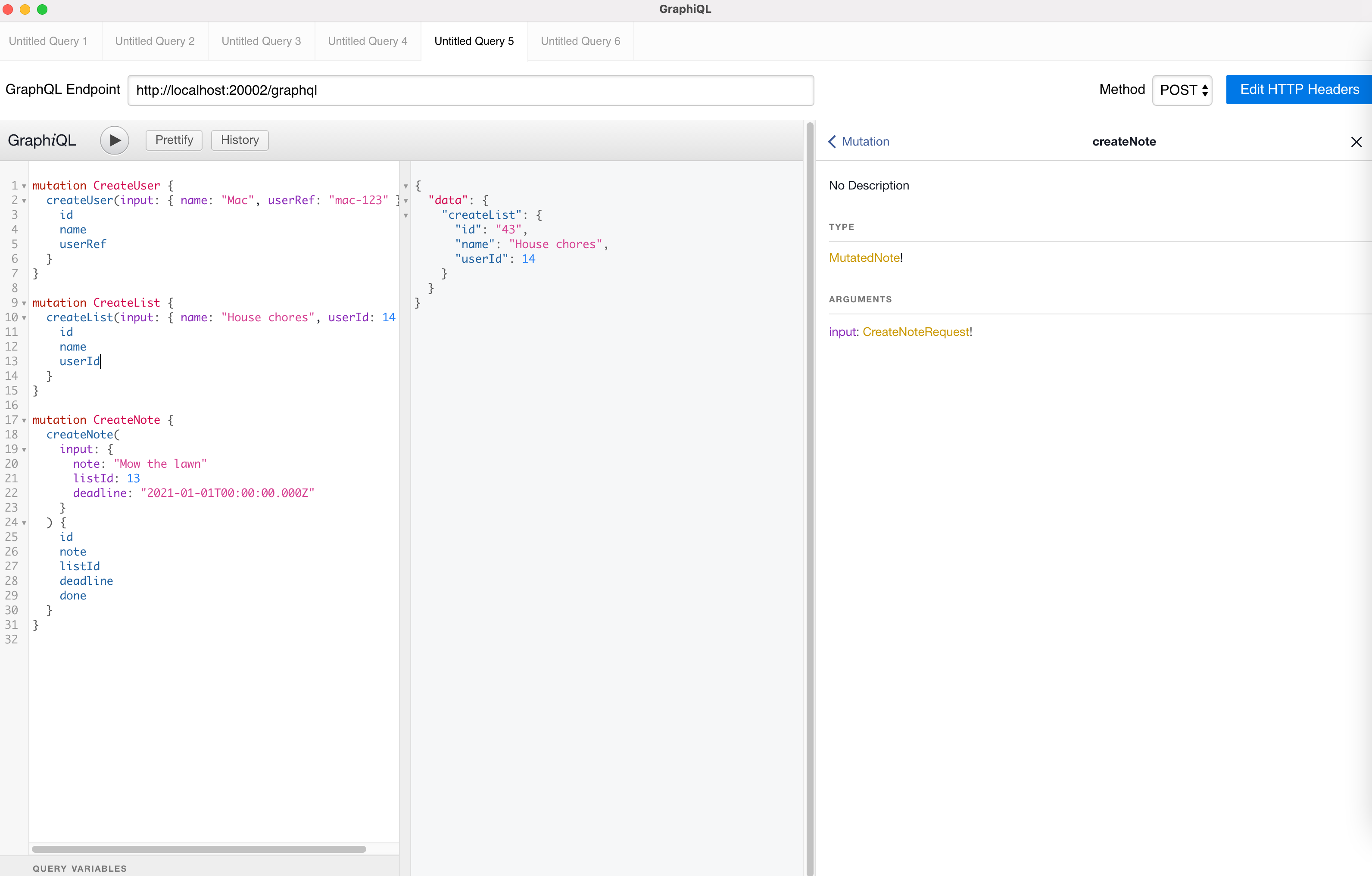
Create List
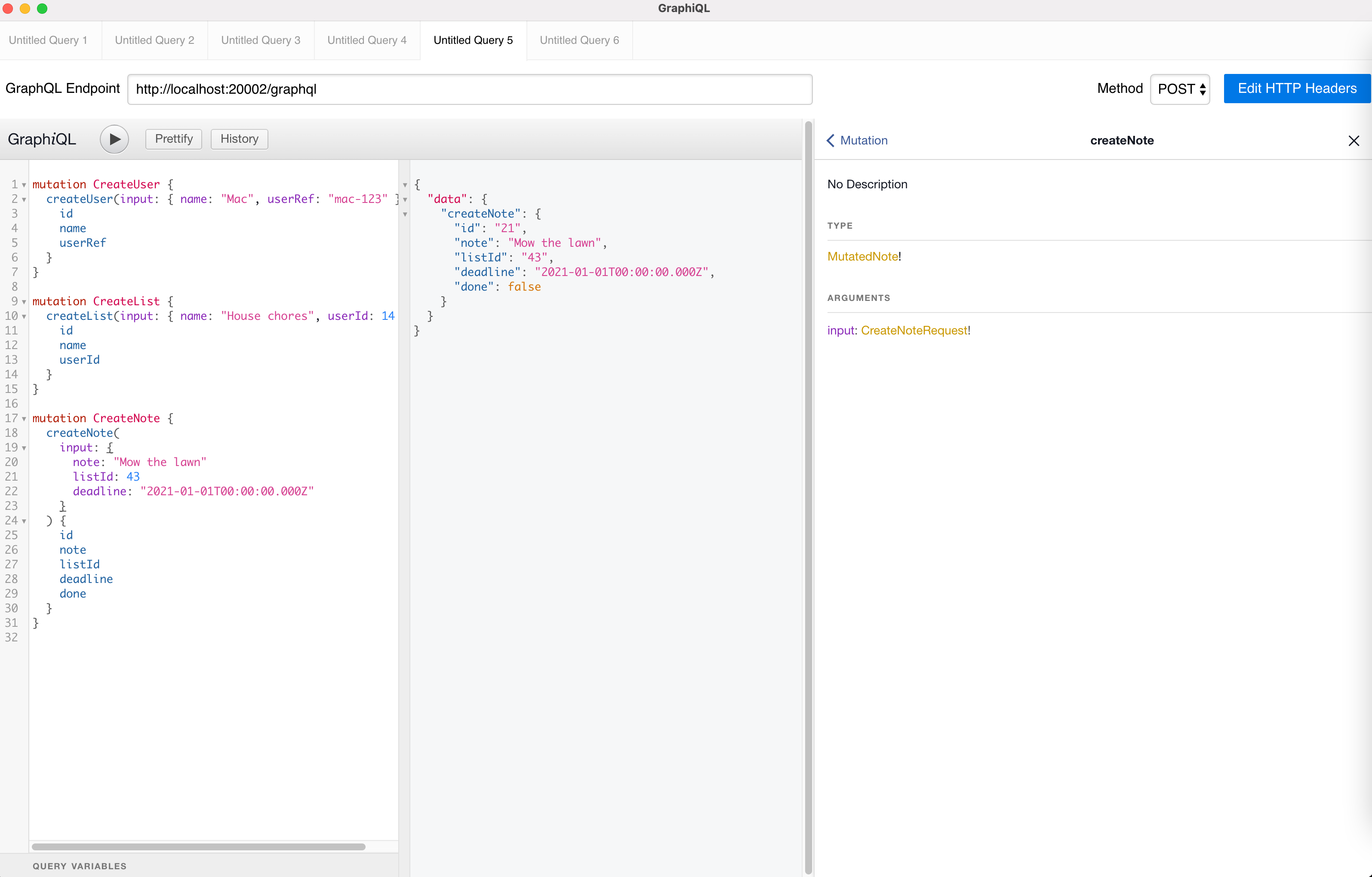
Create Note
Commit the progress till here
Exposing update mutations by adding them to the schema.graphql Step 1 Add the mutations and types for update
Add resolvers for update mutations Step 1 Create a new file for the updateList request resolver.
Copy the snippet below
We need to convert the incoming GraphQL into SQL statements to
update a record in the database return the updated record According to convention the GraphQL request is in camelCase. However, the database columns are snake_case.
Iterate over the keys in the args.input Convert each key from camelCase to snake_case Boolean values are stored SMALLINT in the database. If the value for input[property] is boolean we convert it to 0/1, so it can be inserted into the database. If $update already has a value append a comma. Step 2 Create a new file for the updateNote request resolver.
Copy the snippet below
Step 3 Create a new file for the updateUser request resolver.
Copy the snippet below
Step 4 Copy the snippet below in the mapping-templates/mutations.yml
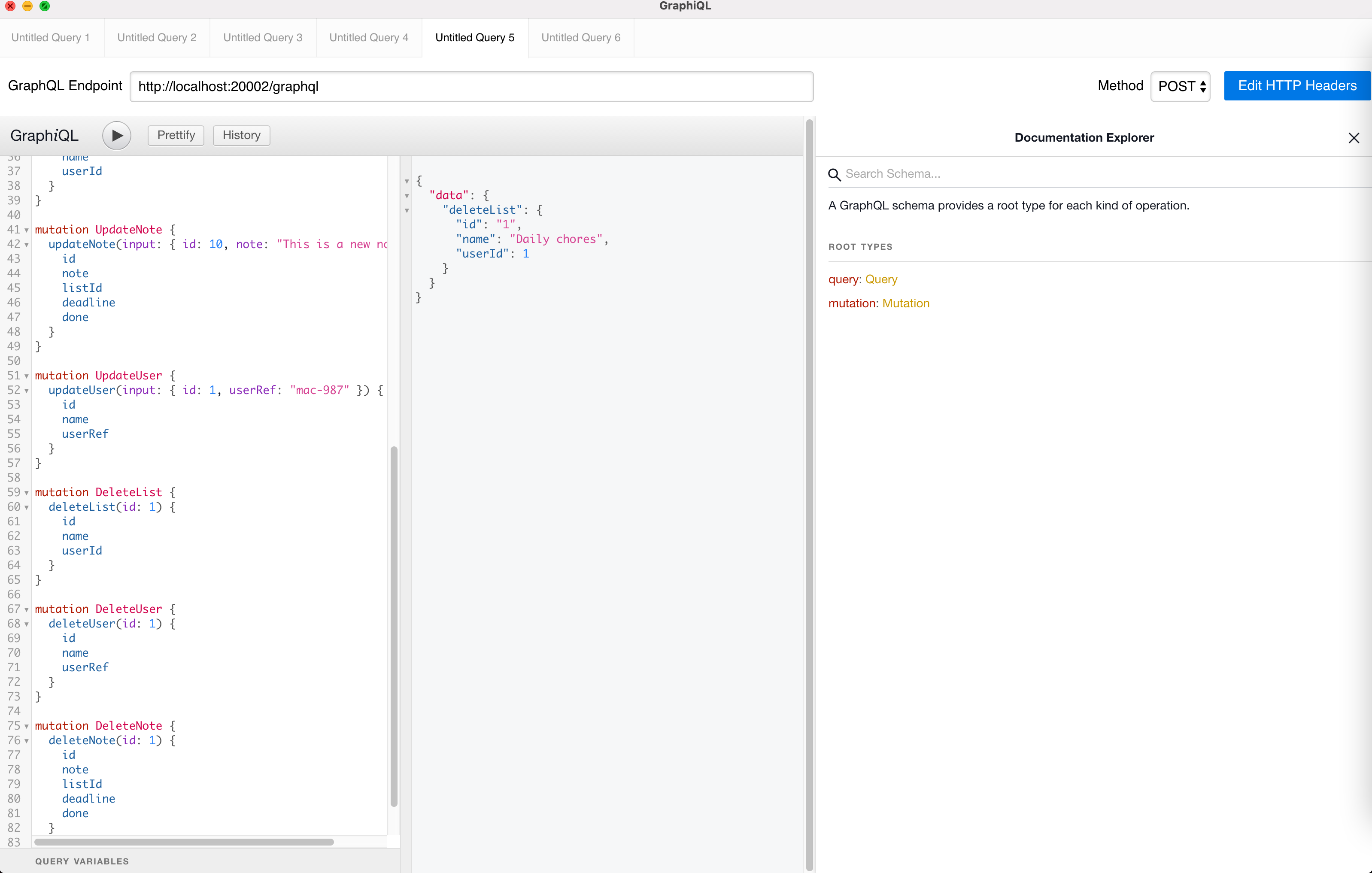
Run the application using yarn start-offline and execute the newly created mutations
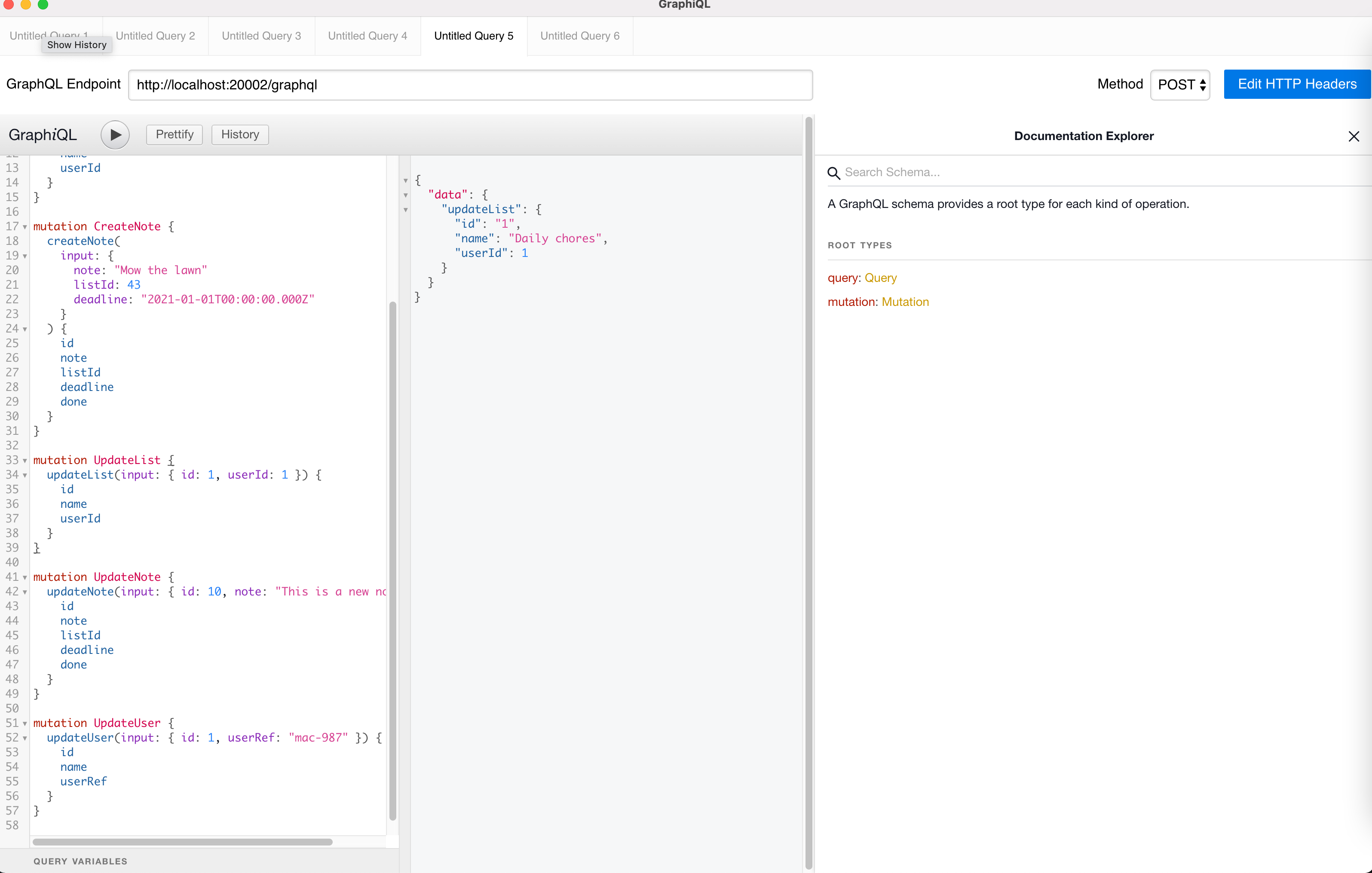
Update List
Update Note
Update User
Commit the progress till here
Exposing delete mutations by adding them to the schema.graphql Step 1 Add the mutations and types for delete
Add resolvers for delete mutations Step 1 Create a new file for the deleteList request resolver.
Copy the snippet below
We need to convert the incoming GraphQL into SQL statements to
delete a record in the database return the deleted record Step 2 Create a new file for the deleteNote request resolver.
Copy the snippet below
Step 3 Create a new file for the deleteUser request resolver.
Copy the snippet below
Step 4 Copy the snippet below in the mapping-templates/mutations.yml
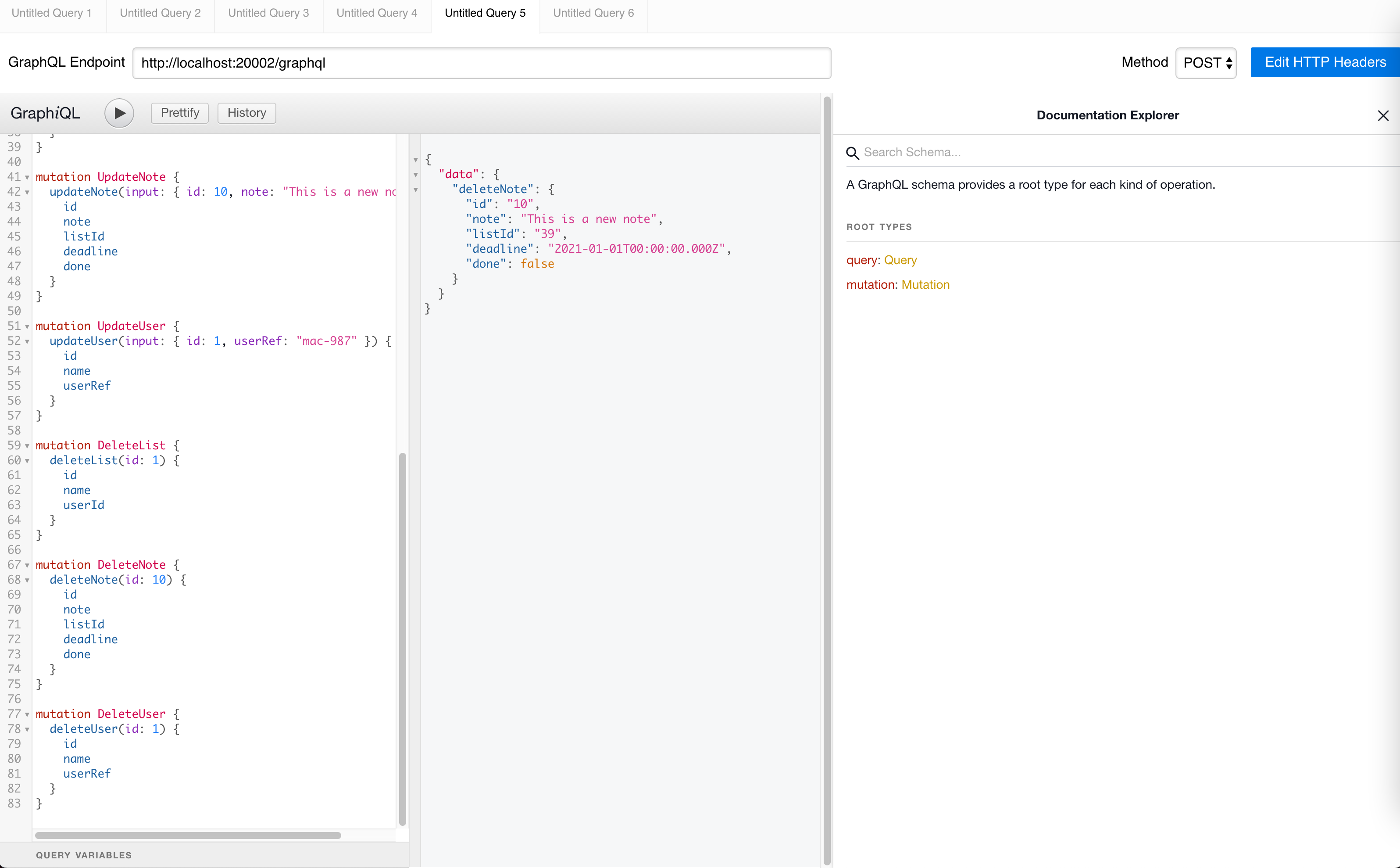
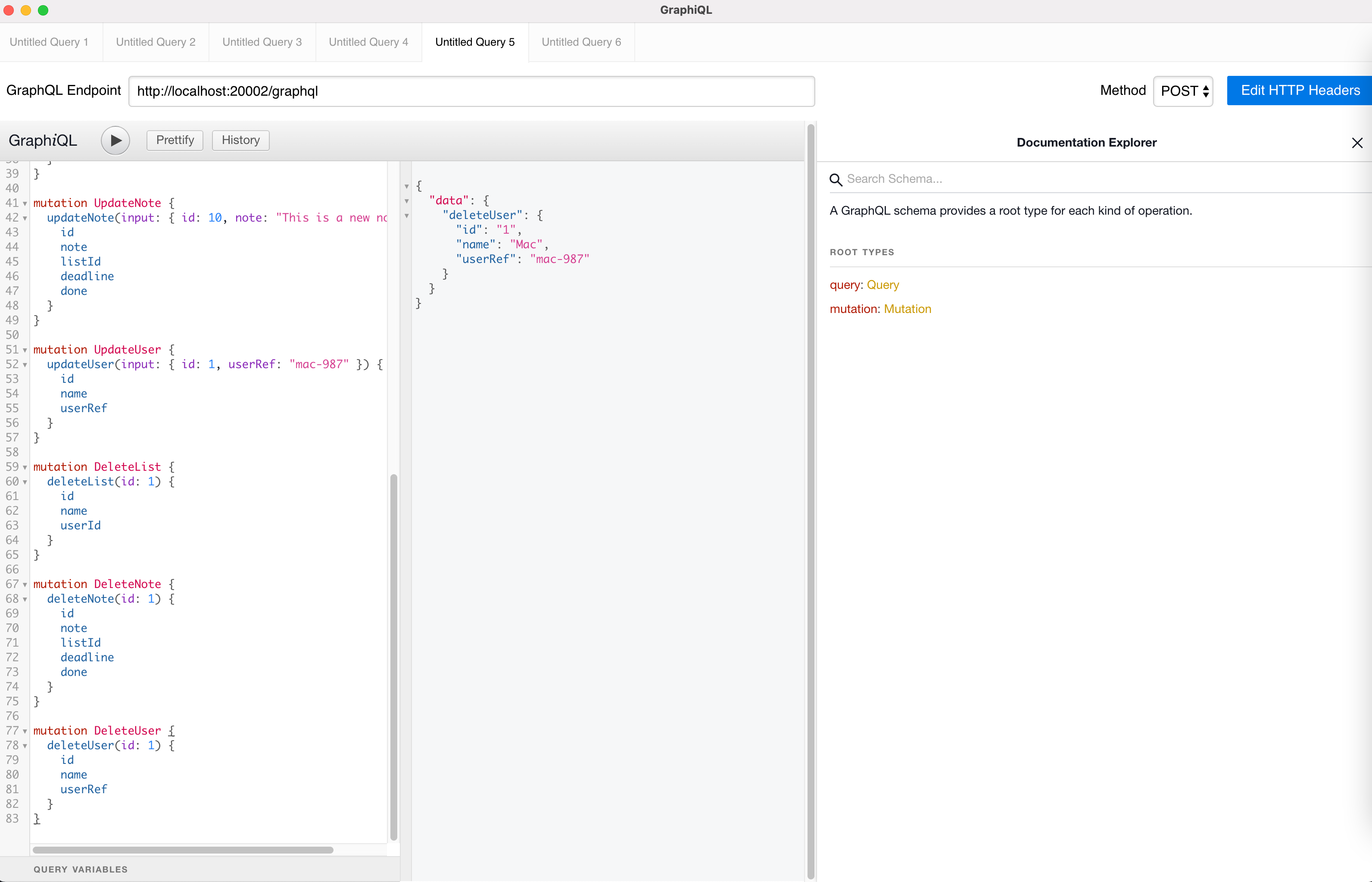
Run the application using yarn start-offline and execute the newly created mutations
Delete List
Delete Note
Delete User
Commit the progress till here
There it is, you know have create, update and delete mutations resolving directly off-of the database!
Auto-generating a postman collection Step 1 Install the graphql-testkit (https://www.npmjs.com/package/graphql-testkit )
Step 2 Run the application using
Step 3 Generate the postman collection
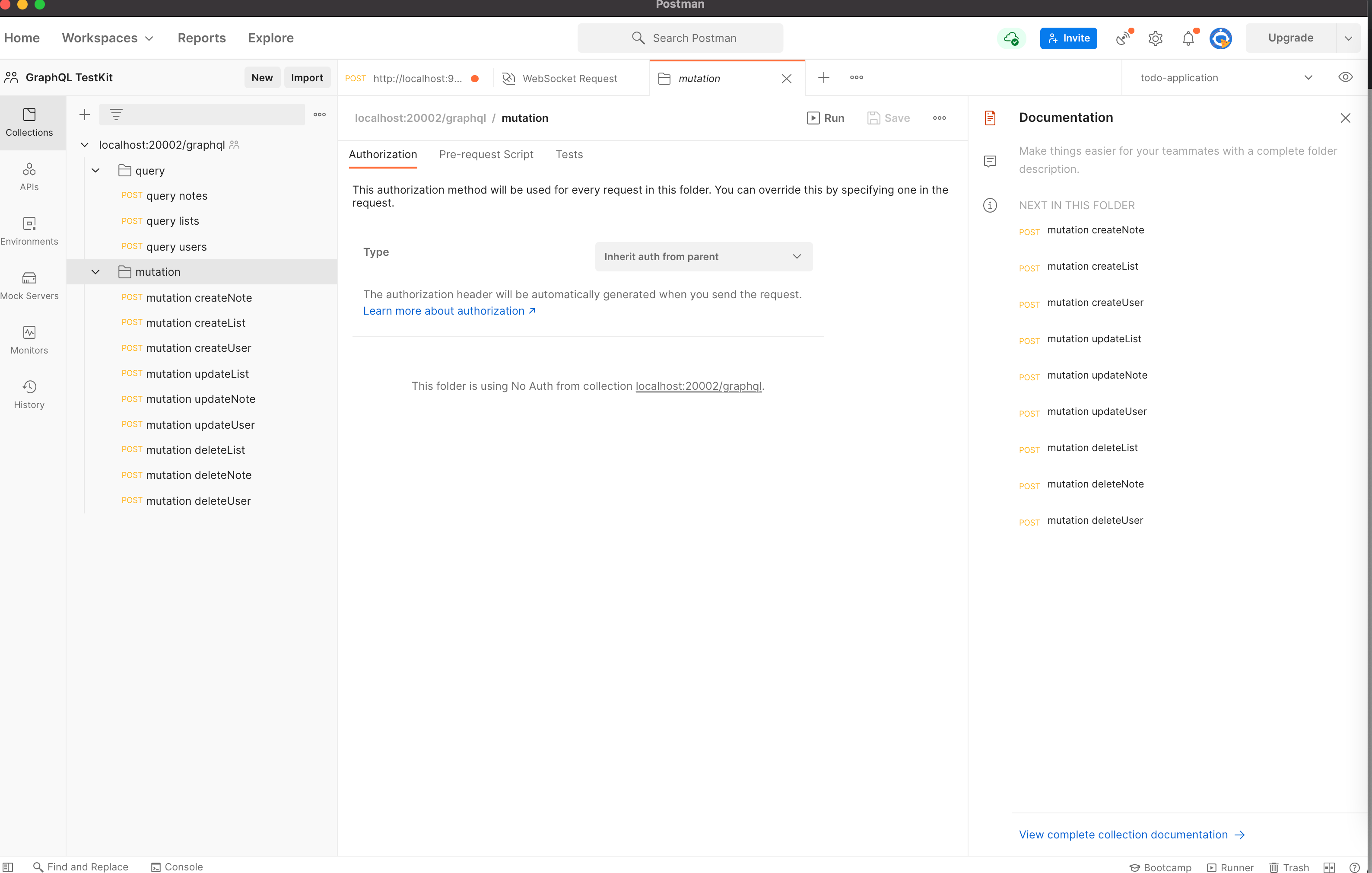
Import the newly created collection into Postman and test out your queries and mutations!
Where to go from here To write tests in the postman collection and run them as part of the CI pipeline head over to our article on postman-tests.
I hope you enjoyed this tutorial on resolving mutations directly off of the database using AppSync and Aurora Serverless. If you have any questions or comments, please join the forum discussion on Twitter.